画像 + テキスト とは?

『画像 + テキスト』パーツは下の画像のように、画像とテキストを組み合わせたパーツで、様々な種類があります。

画像 + テキスト の種類

■上:画像 下 :見出し+ テキスト+リンク

上に『画像』、下に『見出し』と『テキスト』と『リンク』で構成されたパーツです。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色
ボタンの色
■上:画像横幅最大 下 :見出し+ テキスト+リンク

上に『画像横幅最大』、下に『見出し』と『テキスト』と『リンク』で構成されたパーツです。
『画像横幅最大』に設定した画像は、端末やブラウザの横幅最大まで拡大して表示されます。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色
ボタンの色
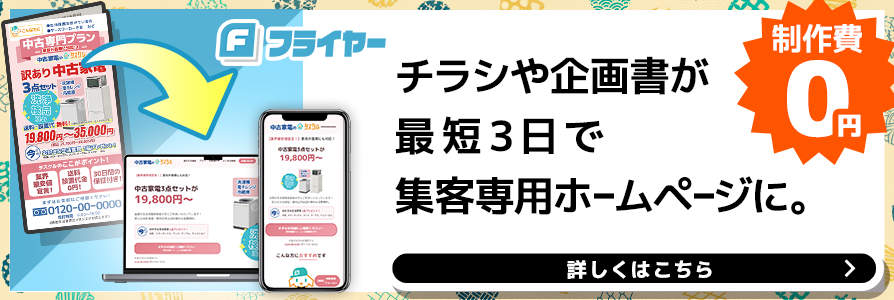
■左:見出し+テキスト+リンク 右:画像

左に『見出し』と『テキスト』と『リンク』、右に『画像』が配置されたパーツです。
スマートフォンで表示した際は、上から順番に『見出し』『テキスト』『リンク』『画像』という並びで表示されます。
■変更可能な要素
背景色
背景を画像に変更
テキストサイズ
テキストの色
ボタンの色
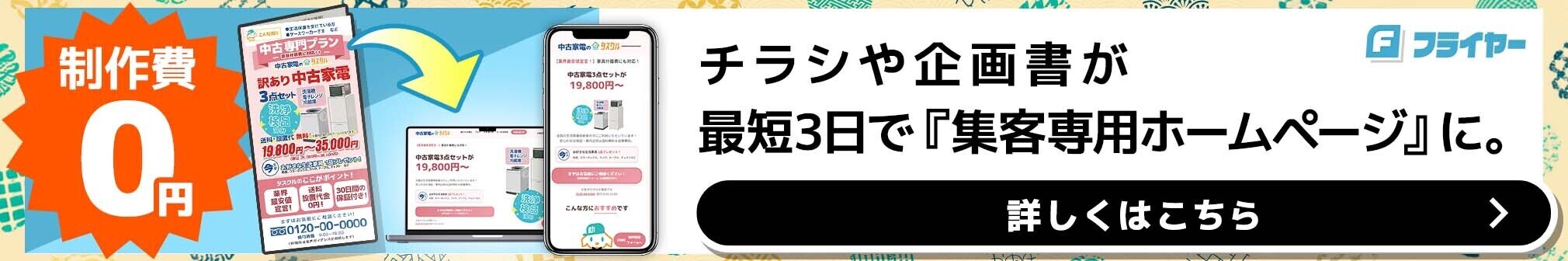
■左:画像 右:見出し+テキスト+リンク

左に『画像』、右に『見出し』と『テキスト』と『リンク』が配置されたパーツです。
スマートフォンで表示した際は、上から順番に『画像』『見出し』『テキスト』『リンク』という並びで表示されます。
■変更可能な要素
背景色
背景を画像に変更
テキストサイズ
テキストの色
ボタンの色
■(上:画像 下 :見出し+ テキスト)x4

『画像』『見出し』『テキスト』のセット4つで構成されたパーツです。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色
■吹き出し+画像

『吹き出し』と『画像』で構成されたパーツです。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色
■(上:画像大 下 :テキスト)x3

上に『画像大』、下に『テキスト』のセット4つで構成されたパーツです。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色
■(上:画像小 下 :テキスト)x4

上に『画像小』、下に『テキスト』のセット4つで構成されたパーツです。
■変更可能な要素
画像
背景色
背景を画像に変更
テキストサイズ
テキストの色